◆ 오늘 수강/복습 할 부분
Part3. UI 디자인 협업
- QA (Quality Assuarance)
◆ 정리 및 느낀점
- 오늘은 디자인 및 개발 이후의 QA에 대한 수업을 들었다! 먼저 QA시 고려해야 할 사항은 1)기능성 : 기획한게 잘 작동하는지, 2)심미성 : 디자인 한대로 잘 나왔는지 3)호환성 : 디바이스, OS, 회원가입유무등에 따라 모두 괜찮은 화면을 가지고 있는지! 이를 위해 다양한 환경에서의 test가 필요하다
- 플러스엑스에서는 testurl이 나오면, 이를 바탕으로 "진행기간, 범위, tool, 업무범위, 할당자" 등을 정하고 시작한다고 한다.
* 할당자는 아래와 같이 보통 나눈다고 한다
UX designer : 설계상의 문제
UI designer : 디자인 파일의 문제
Developer : 링크 값, 기능, 텍스트, 이미지, 레이아웃, 인터랙션 등 개발상의 문제
Partner : 문안 및 정책 문제
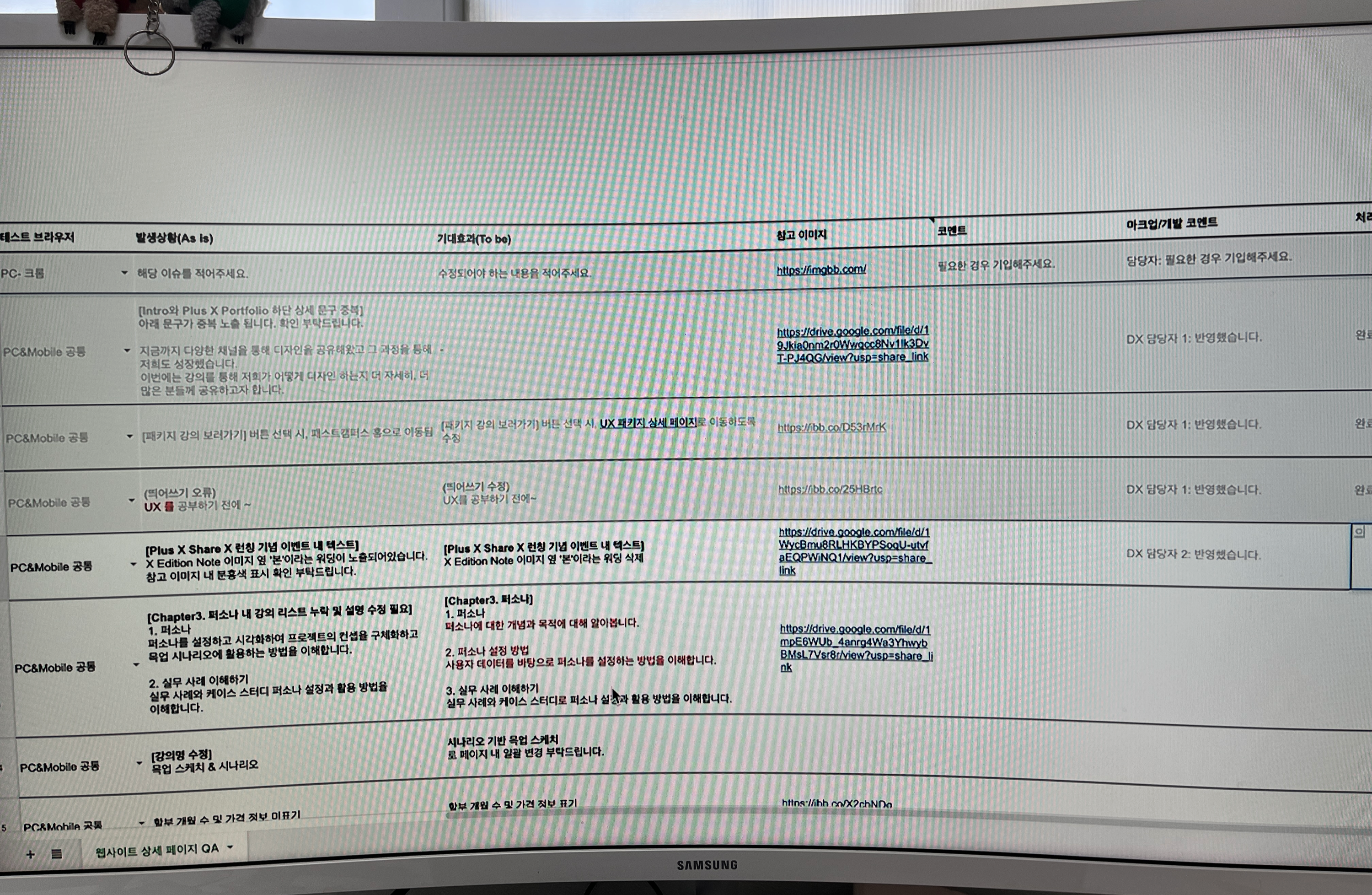
- 전 강의에서도 언급된 것 과 같이 보통 google sheet을 많이 사용하는 것 같은데, QA에 들어가는 항목이라고 하면 아래와 같은 것들이 있다.
* 작성자, 등록일, 이슈항목, 담당자, 중요도(색상으로 구분), 페이지(발생위치,) URL, 테스트 브라우저, 발생상황, 기대효과, 코멘트, 마크업/개발자 코멘트, 처리현황(완료, 재발생, 보류)
* 중요도는 아래와 같이 나누다고 한다. 디자인 관련은 보통 중으로 분류가 되나보다.
최상 : 잘못된 링크, 텍스트 오류, 이미지 미노출
상 : 텍스트 오타, 해상도 대응
중 : 내용, 디자인, 인터랙션 수정
하 : 띄어쓰기, 이미지 수정
- QA과정중에서 디자이너가 잘 챙겨야 할 것을 살펴보면
1) 해상도 이슈 : 각 해상도에 따라 잘 대응하는지 확인이 필요하다. 이를 위해서 디자인 할때, 고정&가변범위를 잘 지정하는게 중요하고
2) 텍스트 확인 : 디자인에서 개발로 넘어갈때 가장 다른 부분이 텍스트인데, 이런것들이 괜찮은지 잘 확인해야 한다. 이 부분은 나도 많이 느낀건데, 도대체 왜 항상 달라보이는 것일까... (디바이스 마다 다를 수 있으니, 첫 디자인부터 MO/PC 다르게 해야하는 부분 참고!)
- 기타 추가로 놓치지 말아야 할 부분은 (이 부분에서 회사 진행 프로젝트 챙길게 몇가지 생각났다)
1) 쿠키, 캐쉬 삭제하면서 QA 반영 화면 확인하는 것
2) App icon /Favicon 챙기기
3) link preview 이미지 챙기기
4) seo 적용여부 챙기기!
2번이랑 3번 깜빡하고 있었는데 차주에 가서 챙겨보아야 겠다 ^^;;
◆ 그럼 오늘의 수강 인증 샷!


'공부 > 디자인' 카테고리의 다른 글
| 플러스엑스 UI패키지 강의 후기 - (22) (0) | 2023.08.08 |
|---|---|
| 플러스엑스 UI패키지 강의 후기 - (21) (0) | 2023.08.07 |
| 플러스엑스 UI패키지 강의 후기 - (19) (0) | 2023.08.05 |
| 플러스엑스 UI패키지 강의 후기 - (18) (0) | 2023.08.04 |
| 플러스엑스 UI패키지 강의 후기 - (17) (0) | 2023.08.03 |



