◆ 오늘 수강/복습 할 부분
Part4. UI 인터랙션 디자인
- Overview
- 인터랙션 디자인의 이해
◆ 정리 및 느낀점
- 초기에 "인터랙션 디자인"은 또 뭐야? 라고 하던 시절이 있었는데, 오늘 개념을 확실히 잡아 가는 것 같아서 좋다!
- 인터랙션이란? 상호작용이라는 뜻
ㄴ 인터랙션 디자인이란? 개체와 개체 사이의 상호작용을 설계하는 일, 사람들은 경험을 토대로 예측을하고 이것이 행동으로 이어지게 되어있다, 디자이너는 자연스럽게 유저의 행동을 유도하도록 하는 것이 중요!
- 인터랙션 디자인 시 고려해야 할 두가지 부분을 포괄해 만족스러운 경험을 제공하는 것이 최종 목표
1) 사용자와의 상호작용 방식에 초점을 맞추기 : 이를 위해선 사용자의 상태, 상황, 목표, 물리적 상황에 대한 이해가 필요함
2) 커뮤니케이션 원칙이 있어야 함 : 직관/효율을 최우선으로 하기
-인터랙션 디자인 접근 방법
1) 사용자 중심 : 사용자 data에 맞추어 디자인 설계
2) 사용자 활동 중심 : 사용자의 즉각적인 행동이 이뤄질수 있도록 디자인 설계
3) 시스템 중심 : 디자인에 대한 큰 그림을 보고, 디자인 요소들간 이어질 수 있도록 설계
4) 디자이너의 직관 중심 : 디자이너의 감각에 의존해서 진행, Apple이 이방식을 택하고, 이를통해 dynamic island 같은 디자인이 도출 가능.. 그러나 매우 신중하게 진행해야 한다.
* 플러스엑스에서는 고객사의 특징과 프로젝트 특성에 따라 달라짐
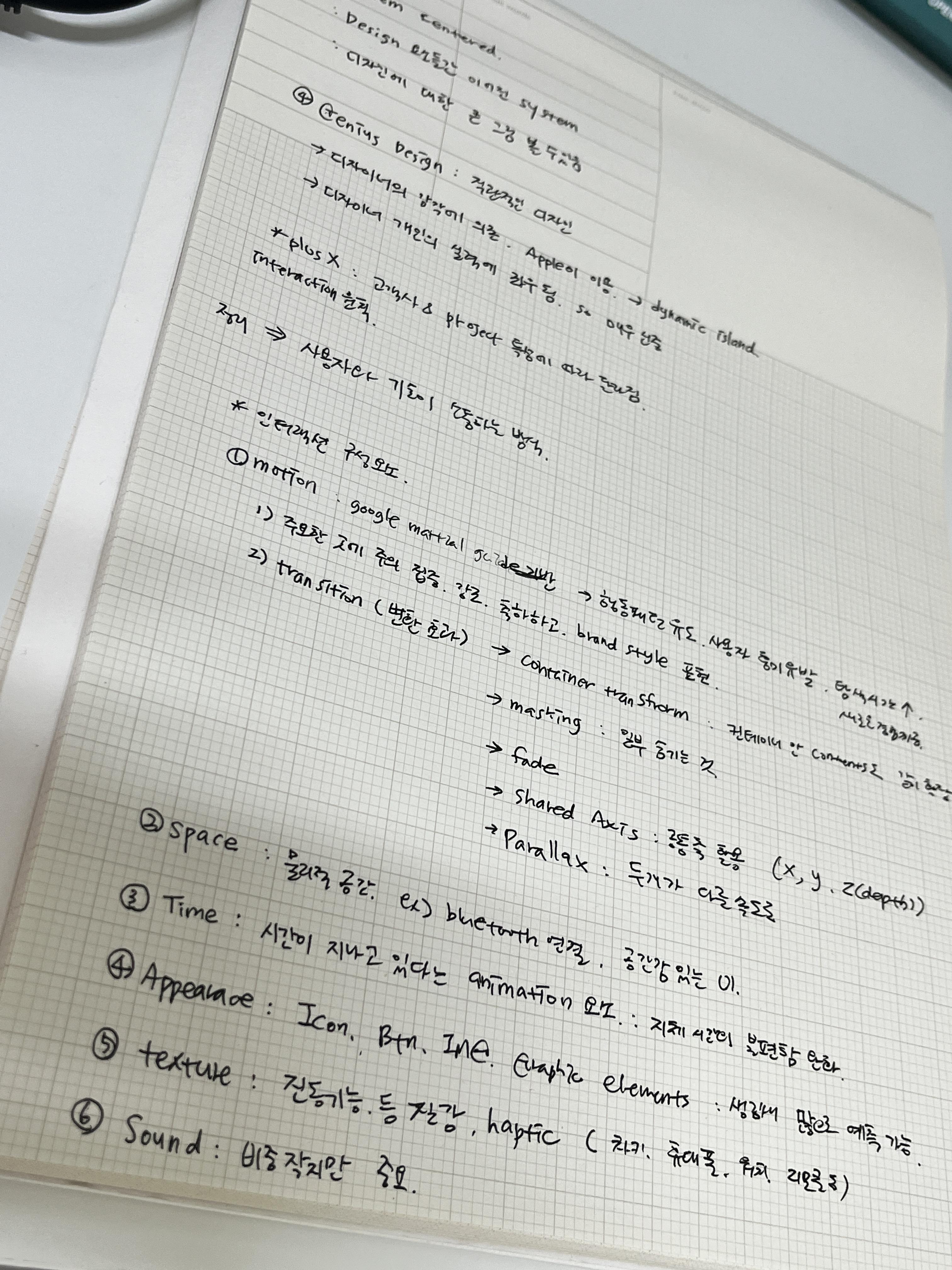
- 인터랙션 구성요소
1) motion : 행동을 유도 할 수 있고, 사용자 흥미유발이 가능하며, 탐색시간을 늘리고, 새로운 경험을 제공해줌
ㄴ 주요한 곳에 집중할 수 있ㄷ록, 강조, 행동에 대한 긍정적 피드백 제공, 브랜드 스타일 표현 가능
ㄴ 변환 효과로 주로 사용 (container transform, masking, fade, shared axis, parallax)
2) space : 물리적 공간 활용 (ex, 블루투스로 이어진 에어팟과 아이폰, 공간감 있는 UI 등)
3) Time : 시간이 지나고 있다는 animation 요소 (ex, 로딩시간등), 지체시간의 불편함을 완화
4) Appearance : Icon, Btn, Img, Graphic elements 등 생김새 많으로 예측 가능하도록 하는 것
5) texture : 진동기능, 햅틱 등 질감을 사용 현재는 리모콘, 차키 등에도 다양하게 사용됨
6) sound : 가장 비중이 적지만 의외로 중요
- 좋은 인터랙션 디자인이란 : 매력적이고 / 명확하며 / 신뢰도 있는 이를 통해 사용성을 증대시킬 수 있는 디자인
◆ 그럼 오늘의 수강 인증 샷!


'공부 > 디자인' 카테고리의 다른 글
| 플러스엑스 UI패키지 강의 후기 - (24) (1) | 2023.08.10 |
|---|---|
| 플러스엑스 UI패키지 강의 후기 - (23) (1) | 2023.08.09 |
| 플러스엑스 UI패키지 강의 후기 - (21) (0) | 2023.08.07 |
| 플러스엑스 UI패키지 강의후기 - (20) (0) | 2023.08.06 |
| 플러스엑스 UI패키지 강의 후기 - (19) (0) | 2023.08.05 |



